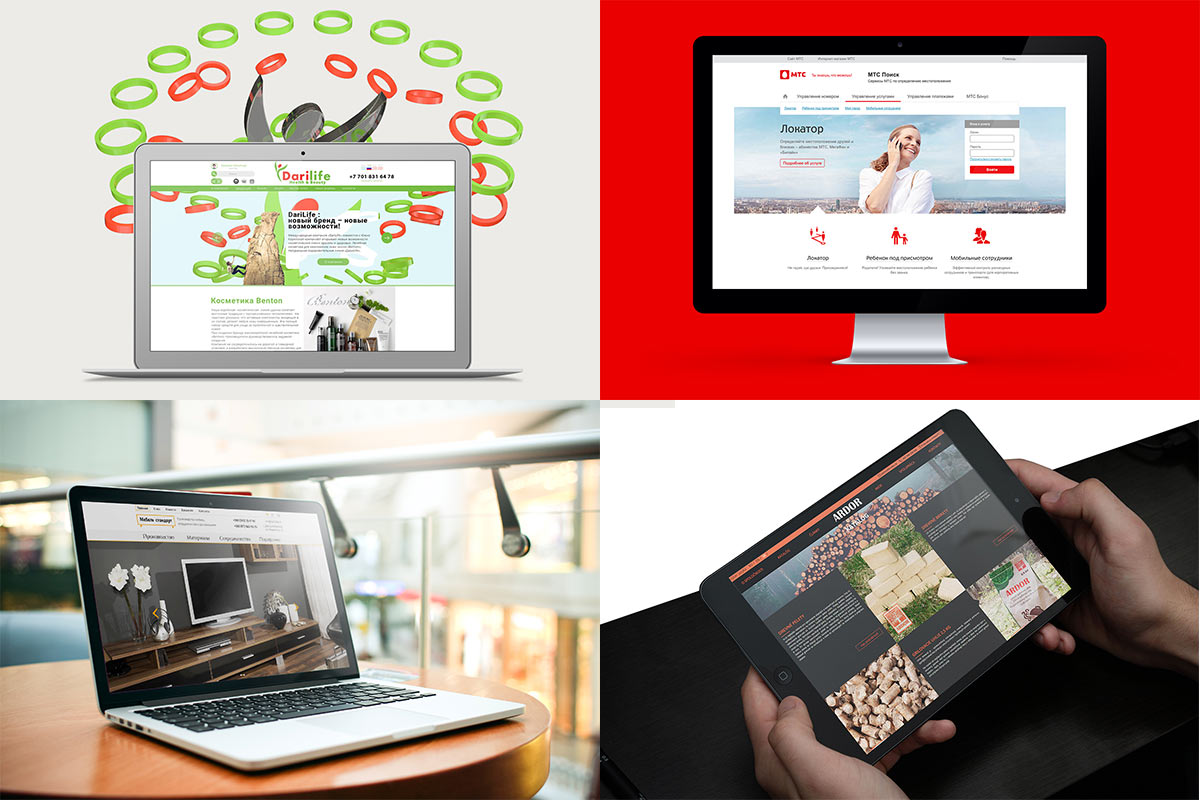
Макет сайта «в рамке» ноутбука
 Владимир Соловьёв, 9 сентября, 2016
Владимир Соловьёв, 9 сентября, 2016
Некоторые дизайнеры, для демонстрации своей работы, вставляют созданные ими макеты сайтов в фотографию экрана монитора, ноутбука, планшета или телефона (обычно в технику Эппл).

Иногда это совмещается с искажением макета в перспективе, с уменьшением.
Такие приёмы, по сути ретуширование, используются, чтобы перенести фокус внимания, усилить впечатление от изображения хорошей фотографией и хорошим дизайном устройства.
Причины, по которым дизайнер может решить показывать «макеты в рамке» могут быть такие:
- Без рамки макет будет выглядеть не так эффектно, дизайнер пытается усилить слабое оформление;
- Макет сам по себе недостаточно хорошо держит форму, и требуется поддержать композицию;
- Недостаточная проработка, например, на макете не хватает приятных деталей;
- Предъявить без подробностей. По каким-то причинам вы не должны увидеть настоящий макет целиком.
Если вам показывают работу над сайтом, макет которого находится в рамке из ноутбука или планшета, значит вас пытаются обмануть. В профессиональной среде «макеты в рамках» не показывают: на них неудобно оценивать результат, создание таких изображений отнимает лишнее время в производстве, не добавляя ничего существенного.
Разумеется, есть задачи когда использование мокапа, в виде рамки из устройства, оправдано:
- Показать, что расположение важных элементов сайта продумано и они умещаются на «первом экране»;
- Продемонстрировать, что у пользователя не возникнет сомнений в том, что на сайте есть скролл;
- Дизайн подразумевает вёрстку «на весь экран», совсем без прокрутки или только с горизонтальной;
- Макет показывает как сайт выглядит среди других, созданных в том же стиле, продуктов: других сайтов и приложений, фирменной и сувенирной продукции.
При этом, такое изображение должно сопровождаться и другими, где решения показаны без купюр и искажений.