Сложные пароли в Скайпе
 Владимир Соловьёв, 27 июля, 2017
Владимир Соловьёв, 27 июля, 2017
В погоне за безопасностью, разработчики Skype ужесточили условия аутентификации. Если несколько раз неправильно ввести пароль для Скайпа, программа выставит таймаут и пользователь на десяток минут потеряет возможность попасть в мессенджер. Эта мера плоха тем, что не учитывает типичный сценарий, когда вы вводите пароль не со своего устройства, в срочных условиях.
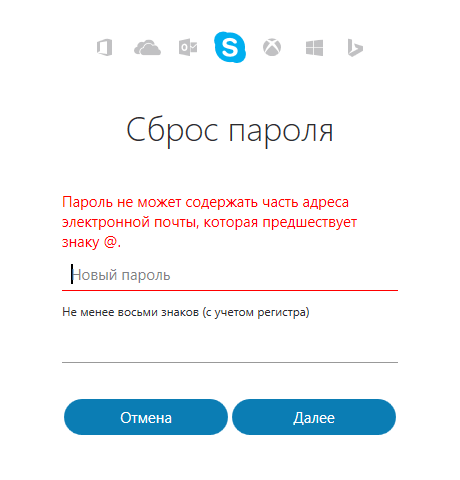
Кроме этого, разработчики Скайпа сочли важным принуждать пользователей заводить пароли в соответствии с их представлениями о сложности. При сбросе пароля вы можете может столкнуться с требованиями соблюдения необычных условий.

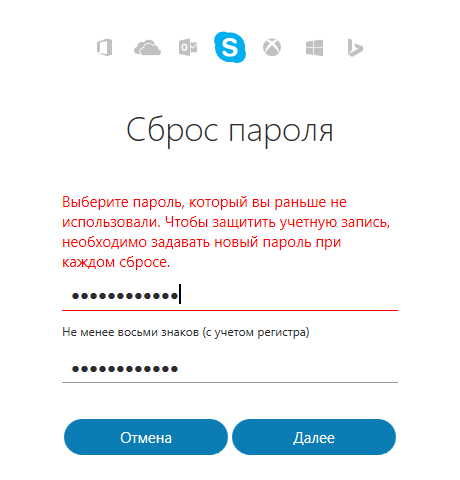
Если вы забыли пароль, решили его сбросить а потом вспомнили — уже поздно, назад дороги нет, система не даёт использовать старый пароль.

Парольные правила, как и другие подобные меры (двухэтапная аутентификация, токены, таблицы ключей) усложняют вход в систему. Но намеренное усложнение взаимодействия должно быть соразмерно ценности сервиса в глазах пользователей. Иначе сложности спровоцируют пользователя пренебрегать правилами, относится к ним формально. Да, сложные пароли сложно подобрать, но их и сложно вводить, и сложно помнить, это стрессовое взаимодействие происходит регулярно. В современном мире люди пользуются большим количеством различных сервисов требующих аутентификации. В этих условиях высокой конкуренции подобные решения влияют не только на безопасность, но и на удержание аудитории.