Почему есть две версии Skype для Windows?
 Владимир Соловьёв, 28 апреля, 2020
Владимир Соловьёв, 28 апреля, 2020
Skype — удобный бизнес инструмент, из-за возможностей проведения аудиоконференций до 25 человек и демонстрации экрана.
Желая сформировать рынок приложений на собственной платформе Microsoft в какой-то момент создала единую платформу (Universal Windows Platform, UWP) и магазин для приложений Microsoft Store Apps. Эти приложения отличались от привычных, в первую очередь, ограничениями безопасности. Это привело к тому, что для Windows стало две версии Skype, старая десктопная и универсальное приложение, внешне не отличающихся ничем, кроме нескольких настроек.
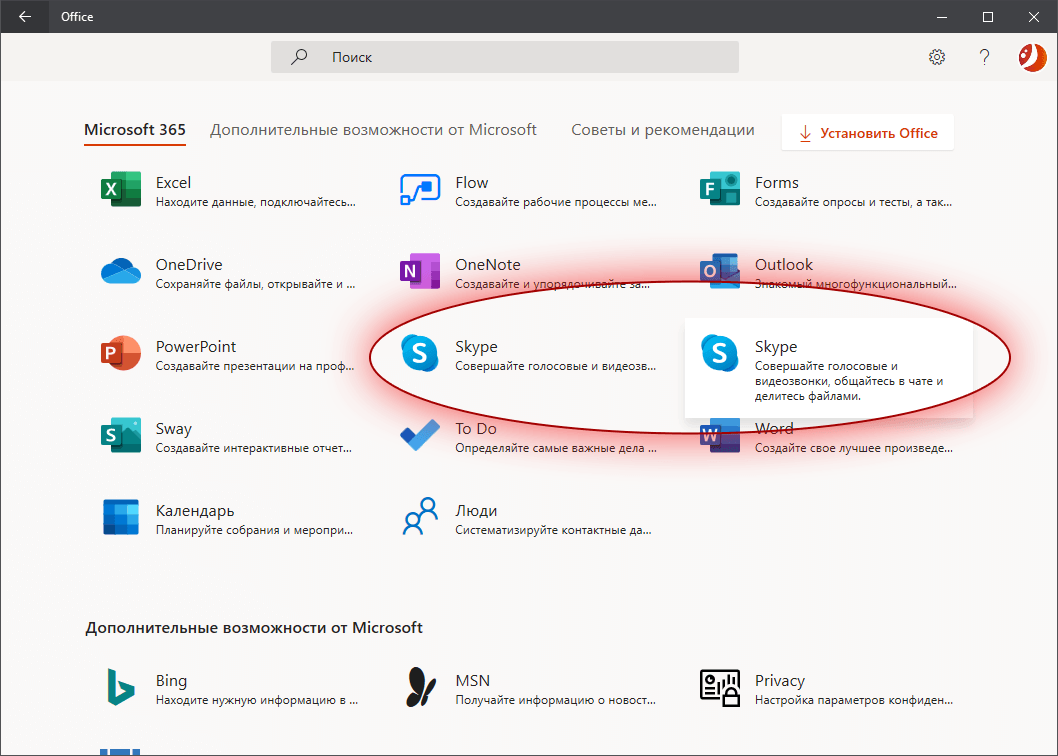
И с тех пор Microsoft не может от этих версий отказаться. Вот, например, разводящее окно приложений Office 365, в котором присутствуют два Скайпа.

Стоит заметить, что под Виндоус можно запустить ещё и другие современные версии Skype — существует ещё Skype for Business, для звонков до 250 человек, а также в браузере можно запустить Skype for Web.